
 Le
due animazioni che vedete qui di fianco sono un po' diverse tra loro.
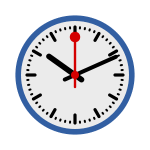
La prima animazione la vedono tutti e si tratta di una gif animata. La
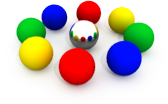
seconda la vedono tutti quelli che usano Firefox, Chrome (dalla versione 59)
e quelli che usano Il browser di Apple. Per le versioni inferiori alla 59 di
Chrome esiste il relativo plugin di nome Apng che trovate nel negozio di Chrome.google.com.
Le
due animazioni che vedete qui di fianco sono un po' diverse tra loro.
La prima animazione la vedono tutti e si tratta di una gif animata. La
seconda la vedono tutti quelli che usano Firefox, Chrome (dalla versione 59)
e quelli che usano Il browser di Apple. Per le versioni inferiori alla 59 di
Chrome esiste il relativo plugin di nome Apng che trovate nel negozio di Chrome.google.com.In effetti le png animate (apng) sono molto più belle perché hanno molti più colori contro i soli 256 colori delle gif. Inoltre le apng hanno le trasparenze e quindi sono belle con qualsiasi sfondo.
Un'altra png animata è la seguente creata con un tool on-line molto carino per le scritte animate. Ovviamente con le png i colori e le sfumature ci sono tutte.

Un altro esempio di animazione fatta tramite il sito Animizer è il seguente:

Per gli utenti di Internet explorer non so se ci sono possibilità di vedere le png animate, non ho trovato informazioni ma sicuramente in futuro sarà possibile.
Kensan.it Si noti che nella serie di png animate che segue qui sotto lo sfondo formato dai pallini che si muovono è appunto uno sfondo. Allo sfondo sono sovrapposte le png animate che proiettano la loro ombra sopra lo sfondo: una cosa di questo genere non è possibile senza le trasparenze delle png, in particolare le gif coprirebbero completamente lo sfondo. Inoltre si vedono il numero grandissimo di colori permesse dalle png.

|

|

|
Immagini prese da apng samples e da photobucket.
Aggiornamento 1 ott 2014: Qualcosa si è mosso e a Firefox si è aggiunto il browser di Apple, Safari, che da questi giorni permette di vedere sia da mobile che da fisso le immagini animate apng. Visto che la concorrenza in ambito iOS-Android è vivacissima c'è da supporre che il browser di Google, Chrome, non starà a guardare.

Aggiornamento 29 apr 2017: Chrome supporterà le apng a partire dalla versione 59. fonte
Aggiornamento 24 dic 2019: Tutti i browser supportano le png animate (apng). L'ultimo in ordine di tempo è edge di Microsoft che è passato ad avere lo stesso motore di Chrome e quindi è diventato compatibile con le Apng a partire dalla versione 76. L'unico escluso è il vecchio e ormai obsoleto IE. Vedi qui.












kensan il 8 giugno 2017 con il titolo: x ottimo.